スクラッチ講座VOL.1では矢印キー「(左)(右)」を使ってキャラクターを動かしましたね。
おさらいもかねてVOL.2では、矢印キー「(上)(下)(左)(右)」を使ってキャラクターを動かすプログラムを作ってみましょう。
さらに、「ブロック定義」を使ってコードをカスタマイズしてみましょう。

キーボードのキーを使用したプログラムなので、キーボードのないスマホやタブレットでは動かせないよ

パソコンで確認してね
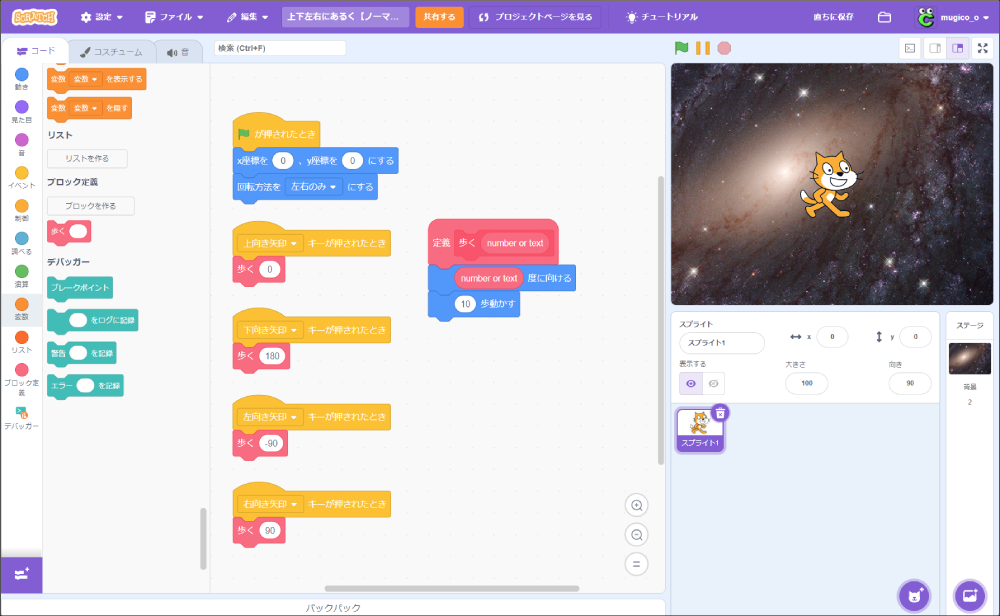
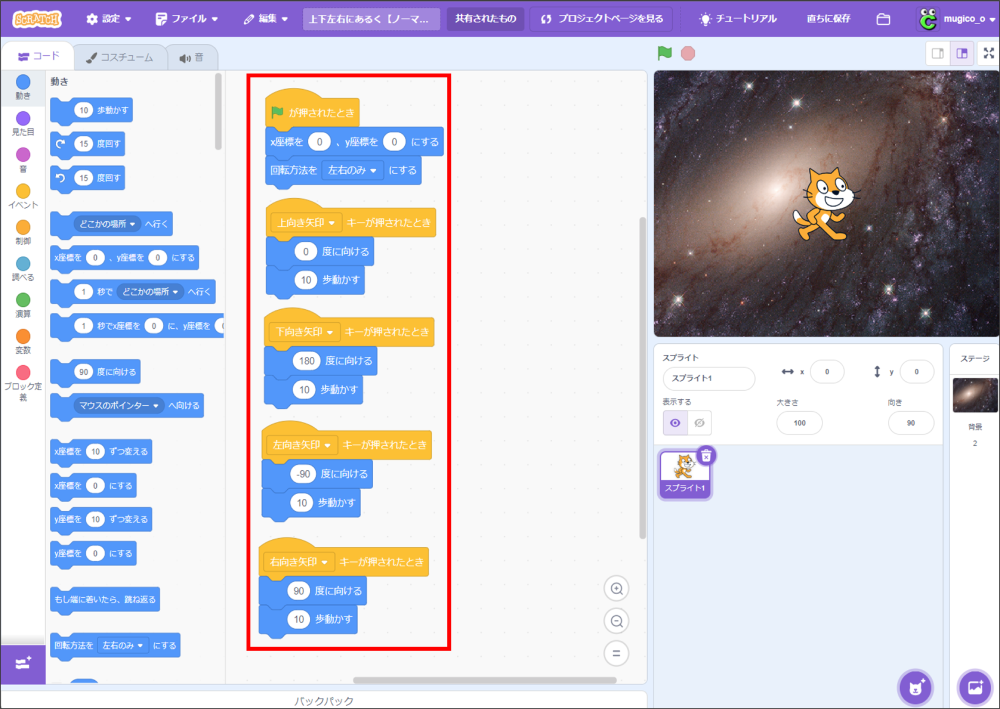
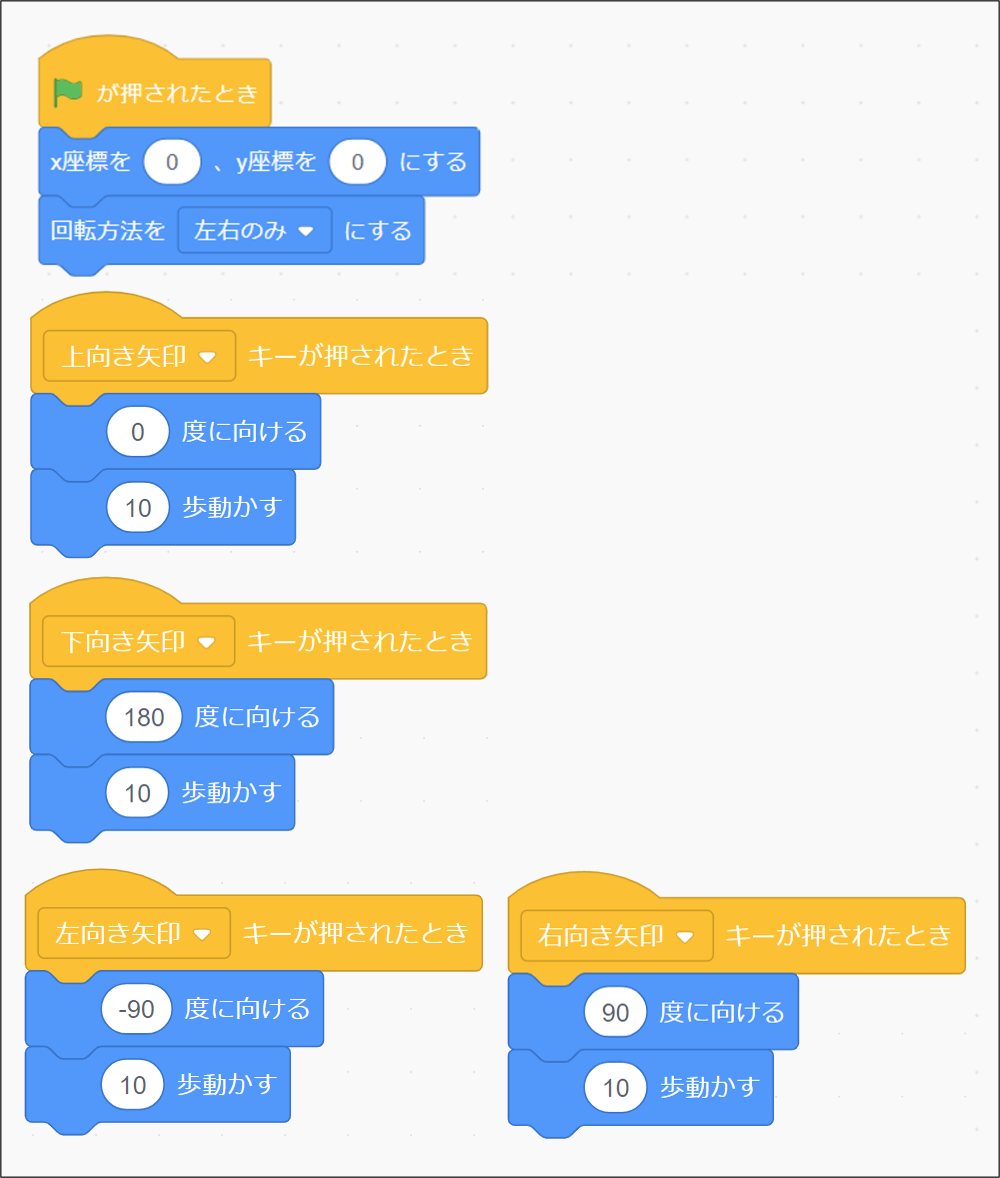
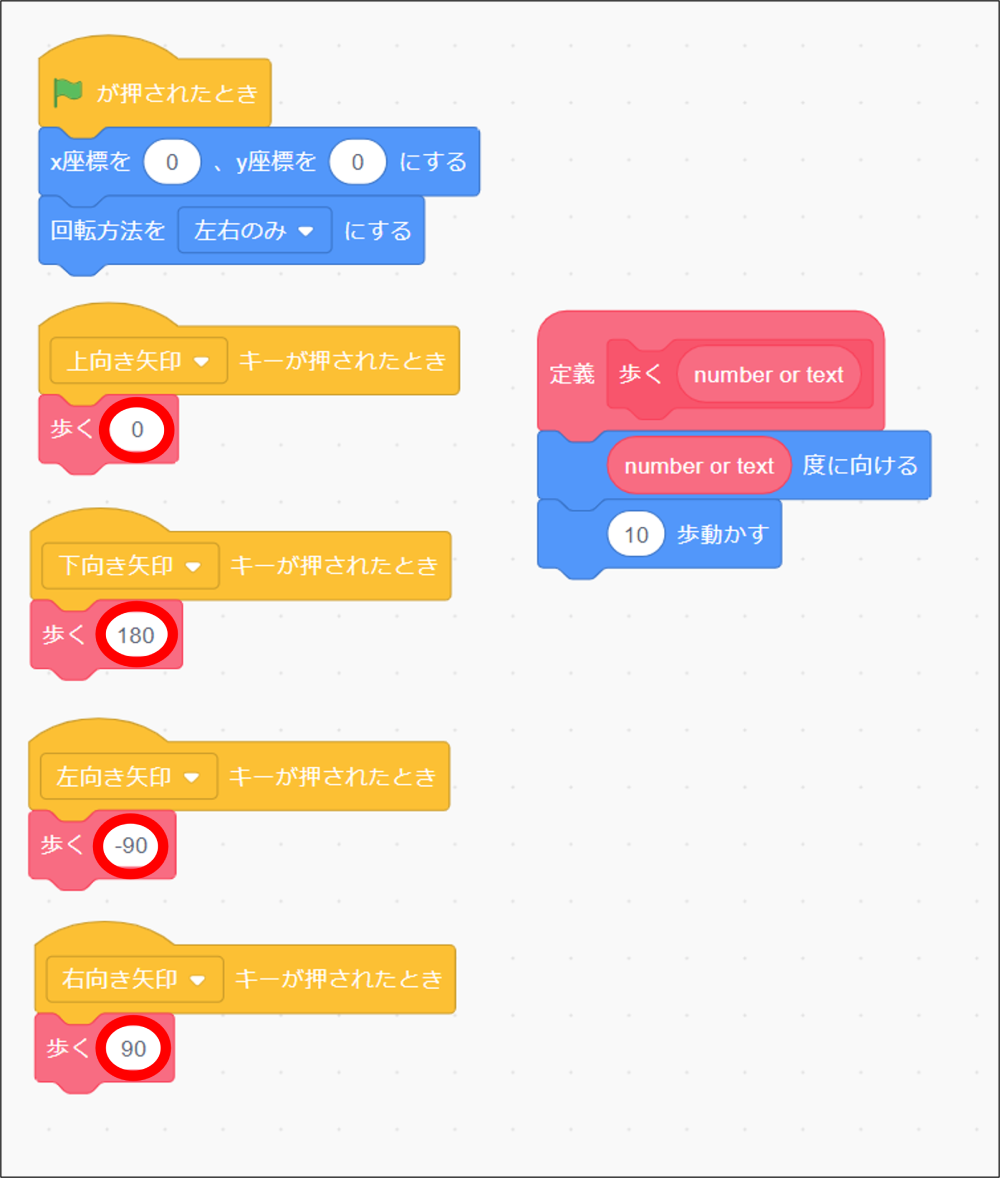
完成したプログラム
先に完成したプログラムをのせておきます。コードのイベントブロックは「開始」「上キーボード」「下キーボード」「左キーボード」「右キーボード」の5つのみです。
※今回はブロック定義の説明なのでプログラムの細かい処理(「もし端に着いたら、跳ね返る」など)は省いてます。。

コード
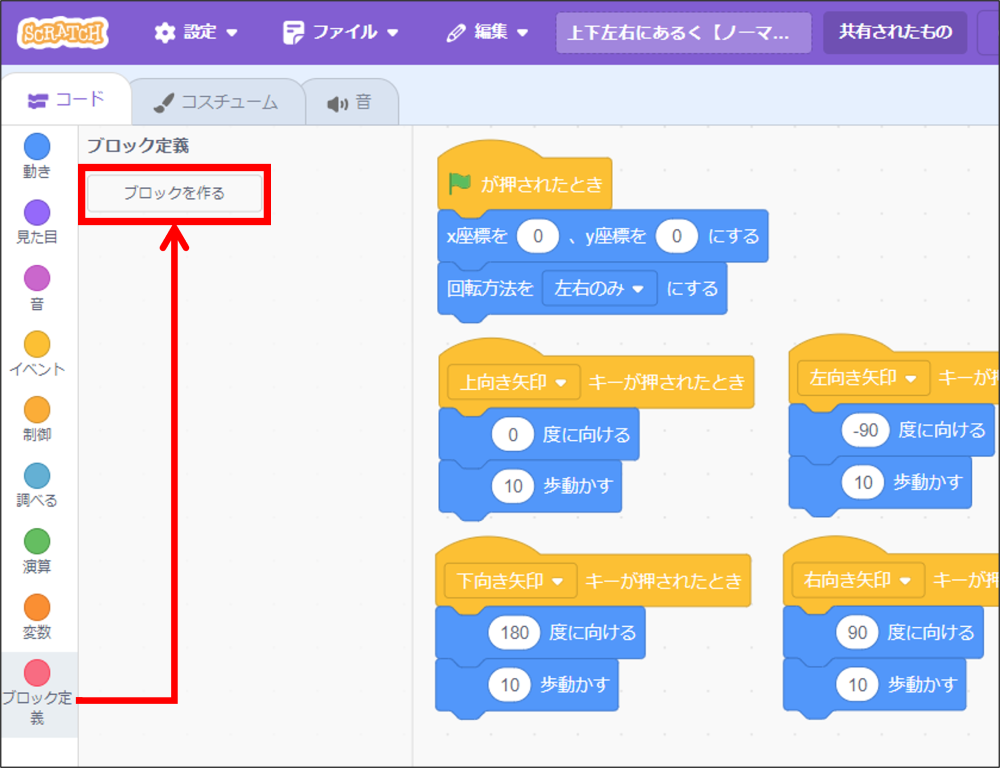
プログラムを書くスプライトを選択します。

わかりやすいように、まずイベントごとにプログラムを作ります。
プログラムを作ったら、緑の旗を押してスプライトのネコがキーボード操作で上下左右に動くか確認しておきましょう。

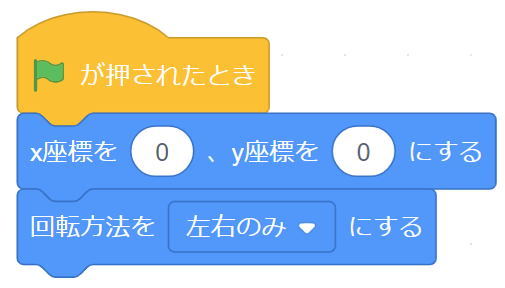
実行された時の初期処理はそのまま使います。

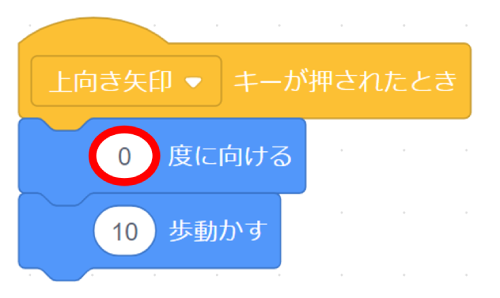
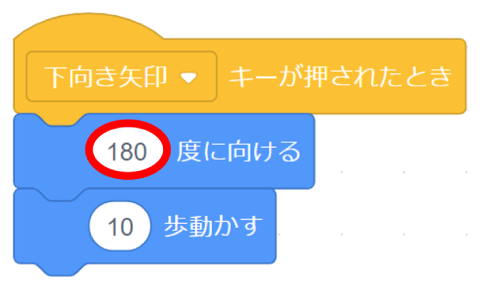
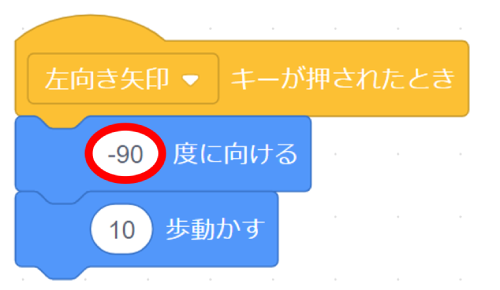
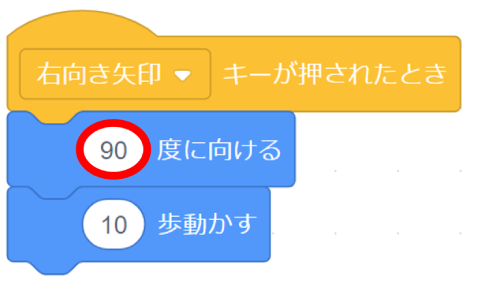
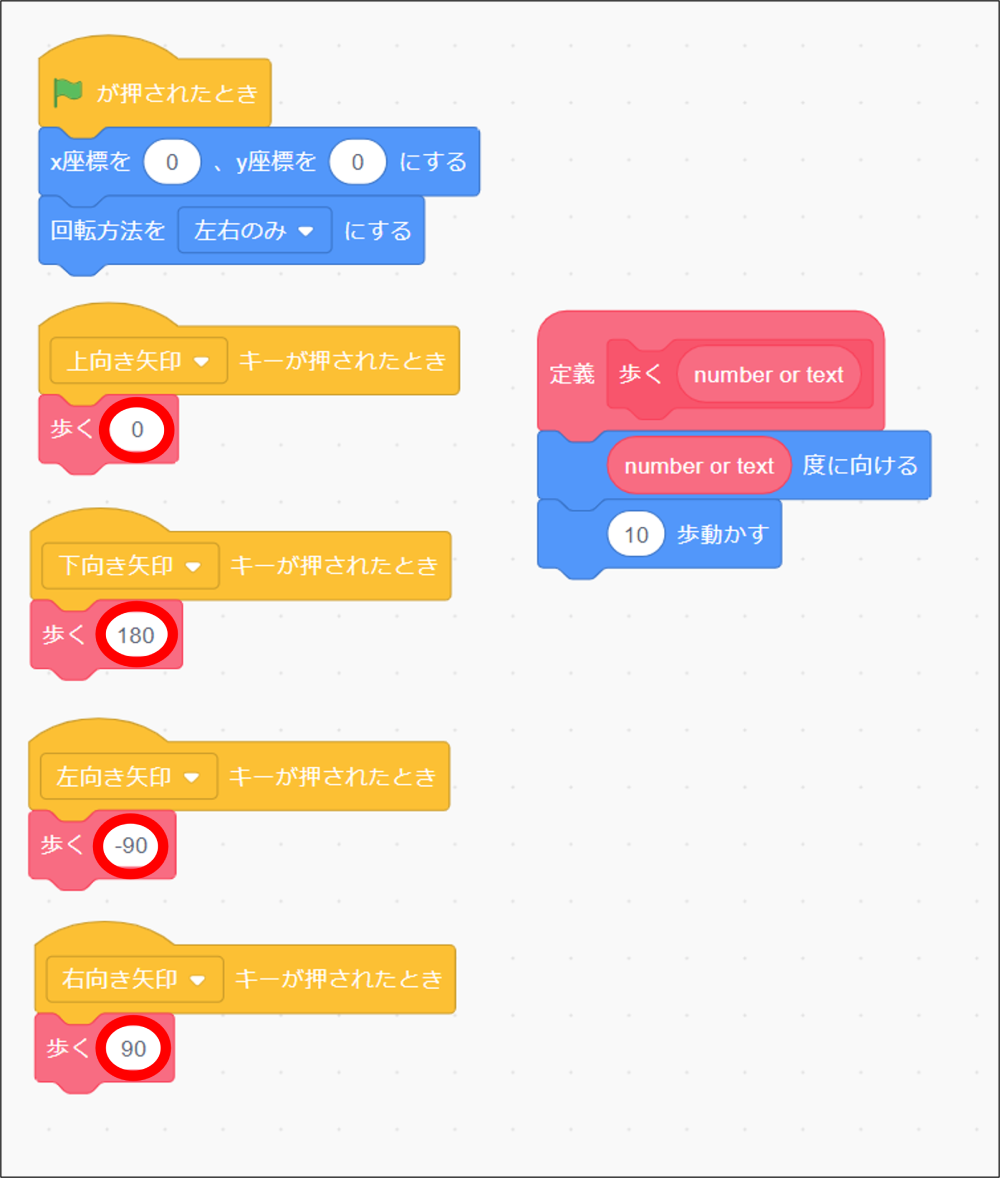
下の4つのイベントは【(数値)度にむける】スタックブロックの(赤丸で囲った数値)のみが異なり他は同じ処理です。
このような時にブロック定義を使用します。




ブロックを定義する
それでは、ブロック定義からブロックを作ってみましょう。
右下ピンクの「ブロック定義」をクリックして「ブロックを作る」ボタンを押します。

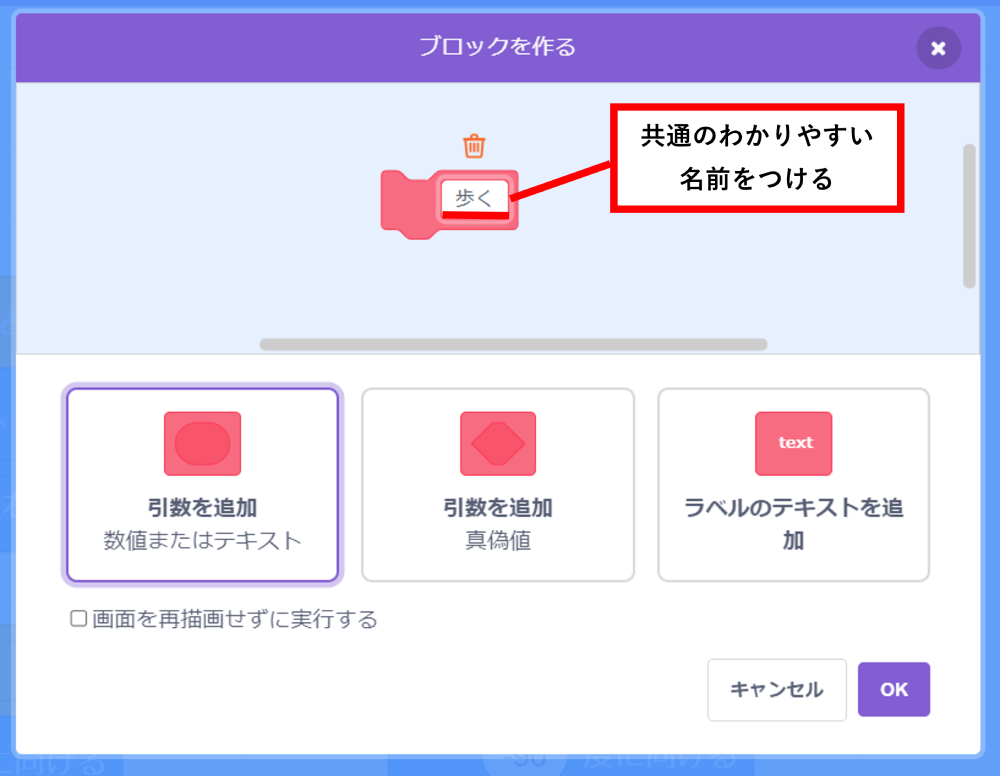
❶ 「ブロックを作る」画面が表示されるので、ブロックに名前を付けます。(ここでは「歩く」とつけました)
❷ 左下の「引数を追加」を選択します。

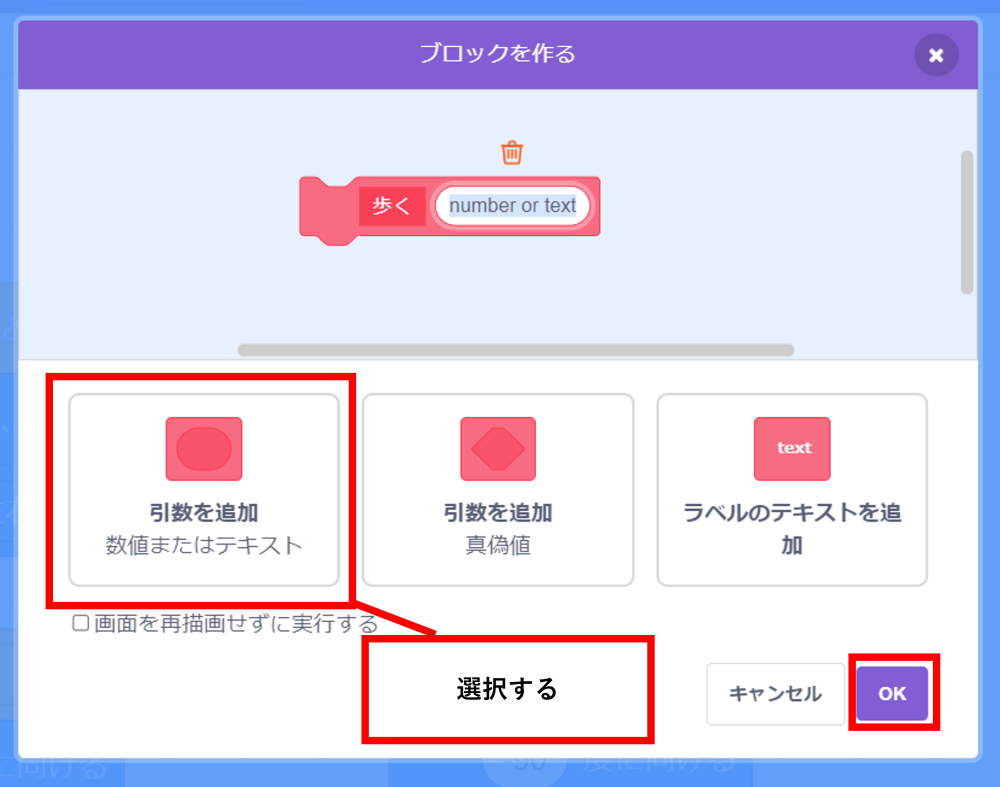
引数を追加する
引数を追加(数値またはテキスト)を選択して「OK」ボタンを押します。

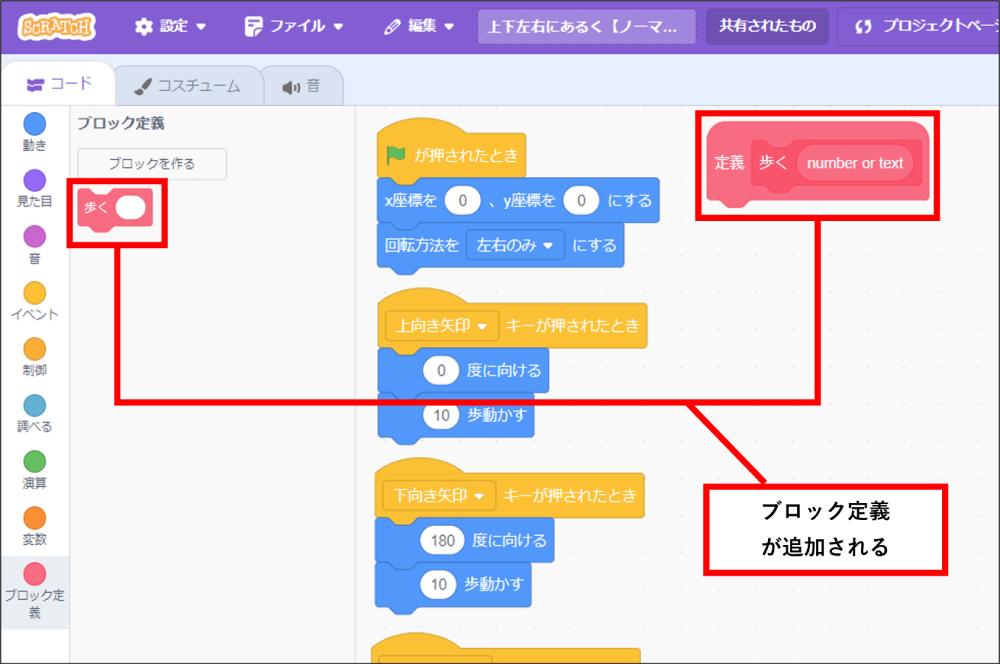
ブロック定義が表示されました。

ブロックを作る
上向き矢印キーが押されたときのイベントで説明していきます。
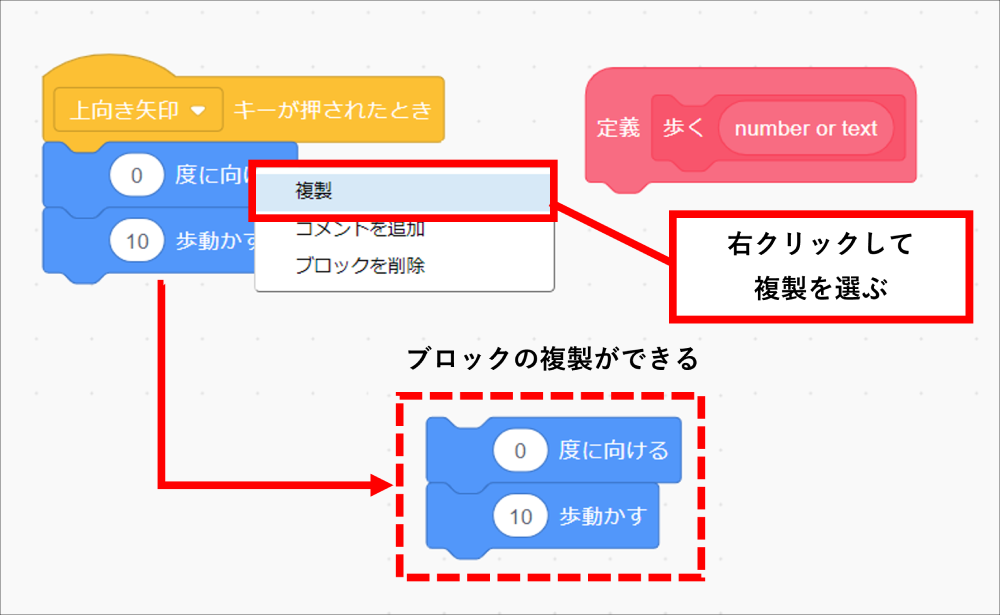
スタックブロックの(0)度に向けるを右クリックして複製をクリックしてブロックの複製を作ります。
※複製で作る必要はありませんが、便利なので説明しています。

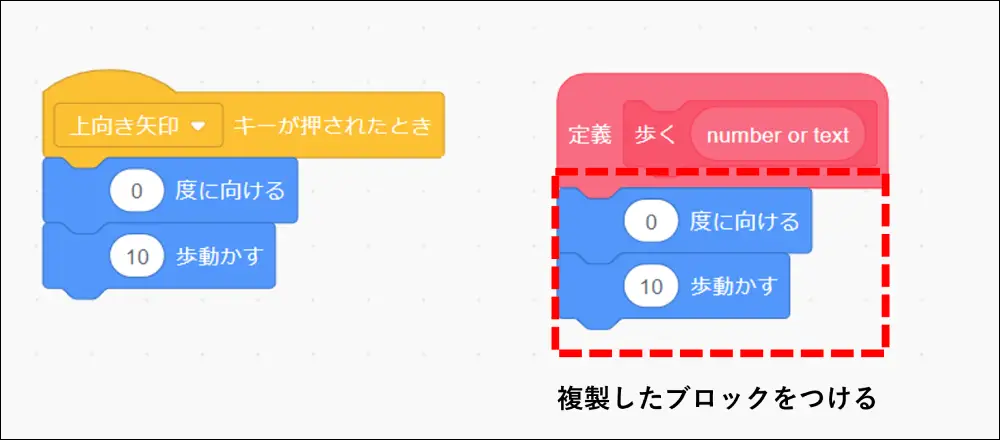
次に、複製したブロックを作成したブロック定義にくっつけます。

ブロックを使う
下図:左説明
「上向き矢印キーが押されたとき」に定義ブロックをドラックしてつけます。
歩く(引数)の引数部分に上向き矢印のときのスプライトの角度(0)を入力します。
下図:右説明
定義(number or text)部分をドラックして下に置いた(0)度に向けるの(0)部分にドラッグします。

残りの3つのイベントにも同じように変更していきます。
その時、角度の入力に注意しましょう。
| 上:0 |
| 下:180 |
| 左:-90 |
| 右:90 |

プログラムの作成はこれで終了です。
ブロックを実行する

まとめ
上下左右のイベントごとに書かれているプログラムをブロック定義を使ったプログラムにカスタマイズしました。
また、引数を使うことによって違う角度でも共通のブロック定義を使えることがわかりましたか。
今回は処理がかんたんなものでしたが、複雑な処理になるほどブロック定義の重要性が感じられると思います。
ブロック定義と引数について、しっかり理解しておきましょう!


関連ページ

「引数(ひきすう)」は、プログラミングで使う特別な「値」を意味します。 これを使うと、自分が作ったオリジナルのブロックに「追加の情報」を渡すことができます。Scratchでは、ブロック定義を使ってオリジナルのブロックを作るときに、この引数を設定することができます。 引数とは? 引数は、...