OGPとは
OGP(Open Graph Protocol)とは、WebページがFacebookやTwitter、LINEなどのSNSでWebページのアドレスが共有される際に、どのように表示されるかを制御するためのプロトコルです。OGPは、Facebookによって開発され、その後他のソーシャルメディアプラットフォームでも広く採用されています。
▼ プロトコルについてさらに詳しく知りたい方はこちらも併せて読んでみてください

プロトコルとは プロトコルとは、コンピュータやネットワーク機器が通信を行う際に従う一連の規則や手順のことを指します。 これらの規則は、データの形式、送信方法、エラー処理、データの受信確認など、通信のあらゆる側面を定義しています。プロトコルは、異なるシステムやデバイスが互いに理解し、正確に...
何のために設定するの?
OGPの主な目的は、Webページの内容をメタデータとして提供し、ソーシャルメディアプラットフォームがそのページを効果的に表示できるようにするためです。これにより、ユーザーがリンクを共有した際に、魅力的で適切な情報が表示されます。
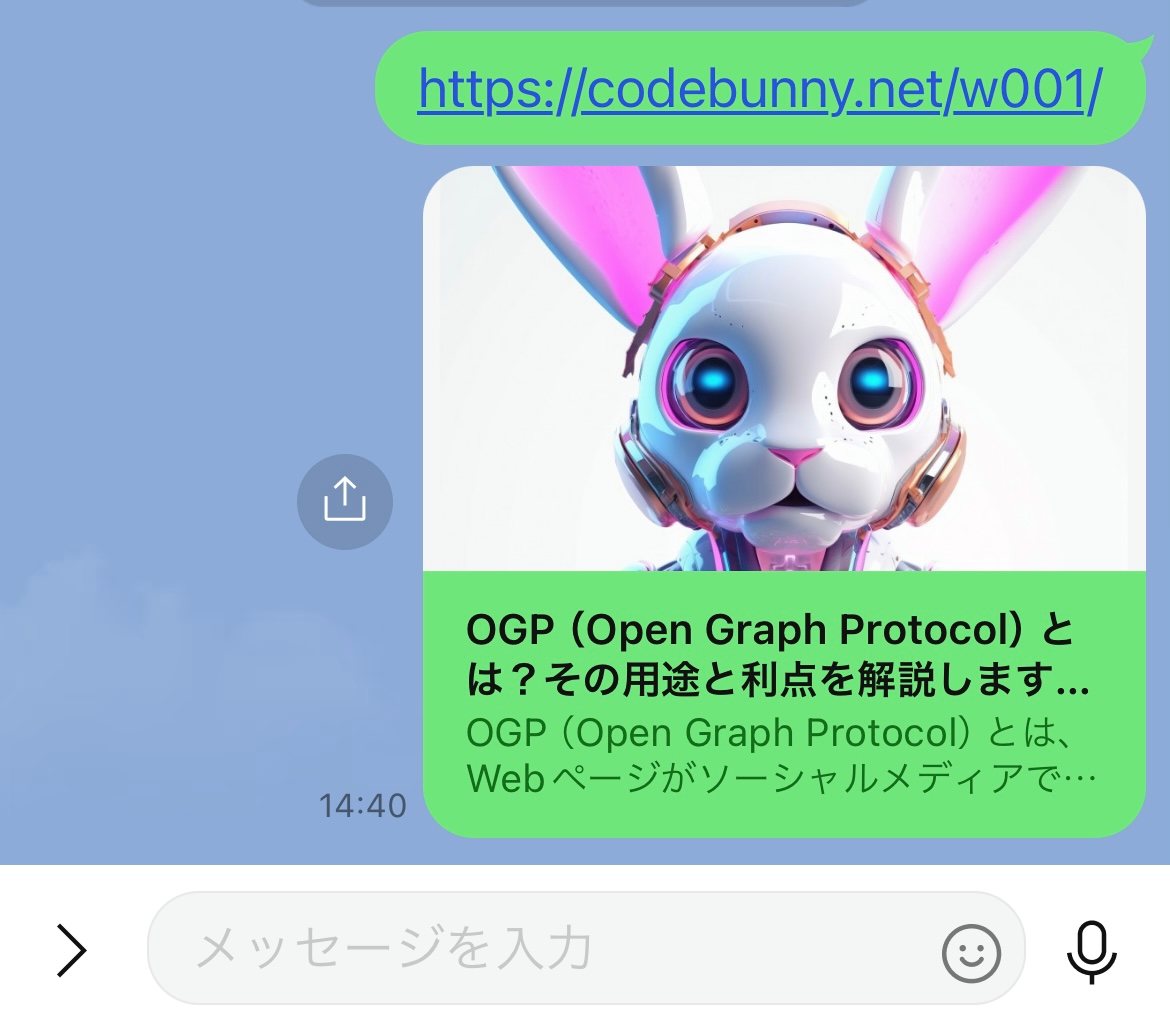
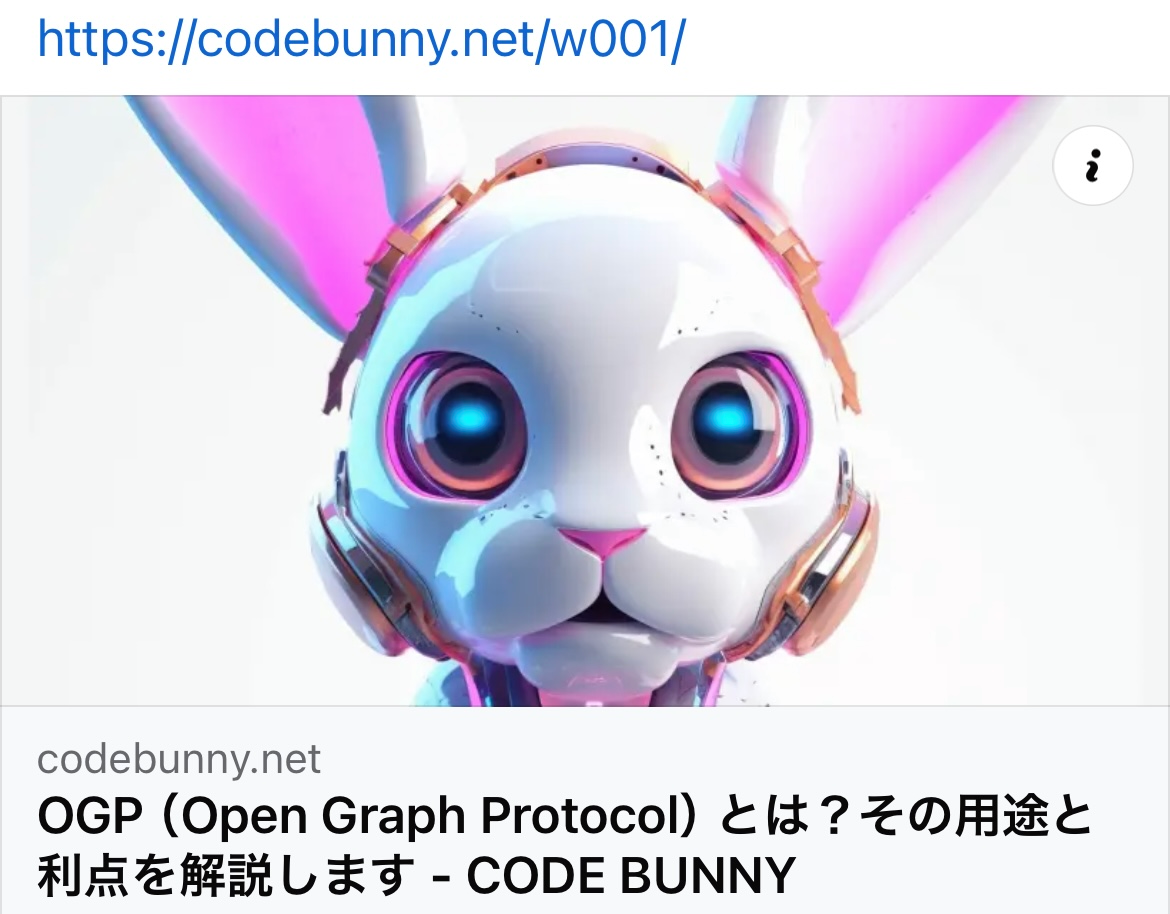
下の画像はこのページのアドレスをLINEで送信した時のイメージです。このページはアイキャッチ画像を設置していないのでデフォルト設定した画像が表示されています。

Screenshot:このページをLINEでの表示した時のイメージ
OGPの基本的なメタタグ
基本的なOGP設定
OGPでは、HTMLのメタタグを使用して、ページの情報を指定します。以下は、OGPでよく使用される基本的なメタタグの例です。
<meta property="og:title" content="ページのタイトル">
<meta property="og:description" content="ページの概要">
<meta property="og:type" content="ページの種類">
<meta property="og:url" content="ページのURL">
<meta property="og:image" content="アイキャッチのURL">
<meta property="og:site_name" content="サイト名">
<meta property="og:locale" content="ja_JP">プロパティ
- og:title:ページのタイトルを指定します。
- og:description:ページ概要を指定します。
- og:type:ページのタイプを指定します。
- og:url:ページのURLを指定します。
- og:image:アイキャッチのURLを指定。
- og:site_name:サイト名を指定します。
- og:locale:国や地域を指定します。必須ではありませんが設定する場合はターゲットユーザーに必要な言語を設定してください。(日本語の場合”ja_JP”、英語の場合”en_US”)
FacebookでのOGP設定
基本的なOGP設定に加えてFacebookでは「fb:app_id」を設定します。
App IDはfacebook for developerにて取得することのできる、OGPの設定やFacebook用アプリを作成する際に必要なIDです。
<meta property=”fb:app_id” content=”App-ID(15文字の半角数字)”>
Screenshot:Facebookの表示イメージ
Twitterカードの設定
基本的なOGP設定に加えてX(旧Twitter)では「Twitterカード」を設定します。
<meta name="twitter:site" content="Twitterアカウント名(@を含む)">
<meta name="twitter:card" content="カードの種類(summaryまたはsummary_large_image)"> 
Screenshot:Twitterの表示イメージ
OGPの利点
1.一貫した表示
OGPタグを使用することで、ソーシャルメディアでリンクを共有した際に、統一された表示が可能となります。これにより、ユーザーがリンクをクリックしやすくなります。
2.視覚的な魅力
適切な画像やタイトル、説明を設定することで、リンクが視覚的に魅力的に表示され、クリック率の向上が期待できます。
3.SEOの向上
OGPタグを使用することで、検索エンジンに対してページの内容をより明確に伝えることができ、SEOの向上にも寄与します。
設定方法
1.HTMLヘッダーに追加
上記記載のOGPメタタグを、HTMLドキュメントのセクションに追加します。これにより、ソーシャルメディアプラットフォームがページを読み込む際に、必要な情報を取得できます。
2.コンテンツ管理システム(CMS)を使用
多くのCMS(例:WordPress、Drupal)には、OGPタグを簡単に追加できるプラグインやモジュールがあります。これらを利用することで、手軽にOGPタグを設定できます。
▶ WordPressのプラグインなしでOGPを設定する方法

OGPとは WebページがFacebookやTwitter、LINEなどのSNSでWebページのアドレスがシェアされる際に、どのように表示されるかを制御するためのプロトコルです。本記事では、サイトが重くなる原因となるプラグインを使用せずにOGPを設定する手順を記載します。 ▶...
まとめ
OGP(Open Graph Protocol)は、Webページがソーシャルメディアでどのように表示されるかを制御するための重要なプロトコルです。
適切なOGPタグを使用することで、ページの表示を統一し、ユーザーのクリック率を向上させることができます。Webページの魅力を最大限に引き出すために、OGPタグの設定は欠かせません。