OGPとは
WebページがFacebookやTwitter、LINEなどのSNSでWebページのアドレスがシェアされる際に、どのように表示されるかを制御するためのプロトコルです。
本記事では、サイトが重くなる原因となるプラグインを使用せずにOGPを設定する手順を記載します。
▶ OGPの用途と利点について詳しく知りたい方はこちら
OGPタグが設定されているかどうかを調べる
WordPressのテーマによっては、OGPタグがあらかじめ設定されている場合があります。
まずは自分のブログにOGPタグが設定されているかどうかを調べる必要があります。
「ページのソースを表示」→「og:」で検索し、ヒットしなければ、OGP設定はされていないので下の手順で設定を行いましょう。
OGP設定方法
WordPressのfunctions.phpにOGP(Open Graph Protocol)タグを追加することで、ウェブページがソーシャルメディアで共有されたときに適切な情報が表示されるように設定できます。
以下は、functions.phpファイルにOGPタグを追加するための手順です。
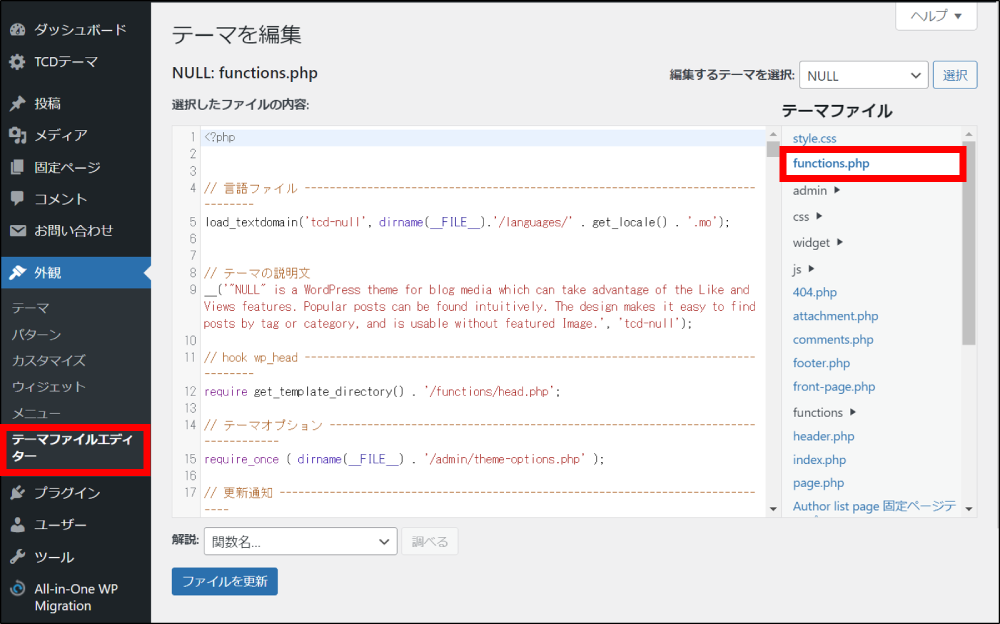
functions.phpファイルを開く
WordPressの管理画面から「外観」 > 「テーマファイルエディター」に移動し、右側のテーマファイル一覧からfunctions.phpを選択します。

OGPタグを追加する関数を作成
以下のコードをfunctions.phpに追加します。このコードは、OGPメタタグをヘッダーに挿入するための関数を定義します。
function add_social_meta_tags() {
if (is_single() || is_page()) { // 投稿や固定ページのみでOGPタグを表示
global $post;
setup_postdata($post);
$og_title = get_the_title();
$og_url = get_permalink();
$og_description = get_the_excerpt();
$og_image = '';
if (has_post_thumbnail()) {
$og_image = wp_get_attachment_image_src(get_post_thumbnail_id(), 'full')[0];
}
// デフォルト画像を設定していない場合の代替画像
if (empty($og_image)) {
$og_image = 'https://example.com/default-image.jpg'; // ここにデフォルト画像のURLを指定
}
// OGP基本タグ
echo '<meta property="og:title" content="' . esc_attr($og_title) . '" />' . "\n";
echo '<meta property="og:type" content="article" />' . "\n";
echo '<meta property="og:url" content="' . esc_url($og_url) . '" />' . "\n";
echo '<meta property="og:description" content="' . esc_attr($og_description) . '" />' . "\n";
echo '<meta property="og:image" content="' . esc_url($og_image) . '" />' . "\n";
echo '<meta property="og:site_name" content="' . get_bloginfo('name') . '" />' . "\n";
// Facebook用OGPタグ
echo '<meta property="fb:app_id" content="YOUR_FACEBOOK_APP_ID" />' . "\n"; // 必要ならばFacebook App IDを追加
// Twitterカードタグ
echo '<meta name="twitter:card" content="summary_large_image" />' . "\n"; // カードの種類(summary, summary_large_image, app, player)
echo '<meta name="twitter:site" content="@YOUR_TWITTER_USERNAME" />' . "\n"; // サイトのTwitterアカウント
echo '<meta name="twitter:title" content="' . esc_attr($og_title) . '" />' . "\n";
echo '<meta name="twitter:description" content="' . esc_attr($og_description) . '" />' . "\n";
echo '<meta name="twitter:image" content="' . esc_url($og_image) . '" />' . "\n";
wp_reset_postdata();
}
}
add_action('wp_head', 'add_social_meta_tags');コードの説明
OGP基本タグ
| og:title | ページのタイトルを指定 |
| og:description | ページ概要を指定 |
| og:type | ページのタイプを指定 |
| og:url | ページのURLを指定 |
| og:image | アイキャッチのURLを指定 |
| og:site_name | サイト名を指定 |
| og:locale | 国や地域を指定 |
Facebook用OGPタグ
| fb:app_id | FacebookのアプリIDを指定 |
Twitterカードタグ
| twitter:card | カードの種類を指定 |
| twitter:site | Twitterアカウントを指定 |
| twitter:title | タイトルを指定 |
| twitter:description | 説明を指定 |
| twitter:image | 画像を設定 |

下の画像はTwitterの表示イメージだよ

OGP設定の確認方法
Twitterカードの動作チェック
Twitterカードの動作チェックする場合、「Card validator」で動作確認を行うことができます。
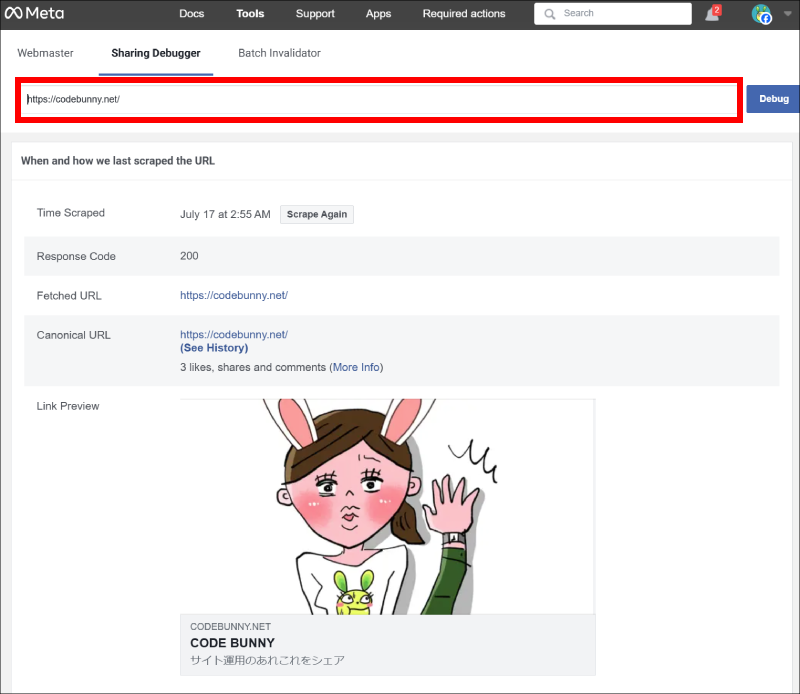
Facebookの動作チェック
facebookの動作チェックをする場合、「シェアデバッガー」で動作確認を行うことができます。
赤枠に対象のアドレスを入力して「Debug」ボタンを押すとイメージが表示されます。

まとめ
この手順に従ってfunctions.phpにコードを追加することで、WordPressサイトの投稿や固定ページにOGPタグを自動的に生成し、ソーシャルメディアで共有されたときに適切な情報が表示されるようになります。
これにより、ユーザーが共有する際に視覚的に魅力的なプレビューが表示され、クリック率の向上が期待できます。
関連リンク
OGPの用途と利点について

OGPとは OGP(Open Graph Protocol)とは、WebページがFacebookやTwitter、LINEなどのSNSでWebページのアドレスが共有される際に、どのように表示されるかを制御するためのプロトコルです。OGPは、Facebookによって開発され、その後他のソーシャルメデ...